こんにちは、マルネです。
とても便利なGoogleカレンダー、皆さんは上手く活用していますか?今回は、Googleカレンダーをご自身のウェブサイト(ホームページ)やブログに埋め込む方法について、分かりやすく紹介します。
GoogleカレンダーをHPに埋め込む手順
Googleカレンダーを使用するために、ウェブブラウザを起動します。
特にアカウント名は表示されないため、通常どおりのアカウントで進めて問題ありません。

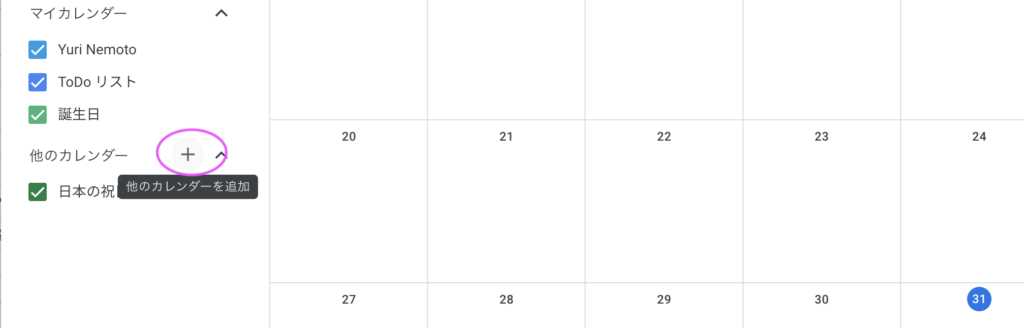
左側にあるカレンダーの一覧から、「他のカレンダー」と書いてある横の「+」アイコンをクリックします。
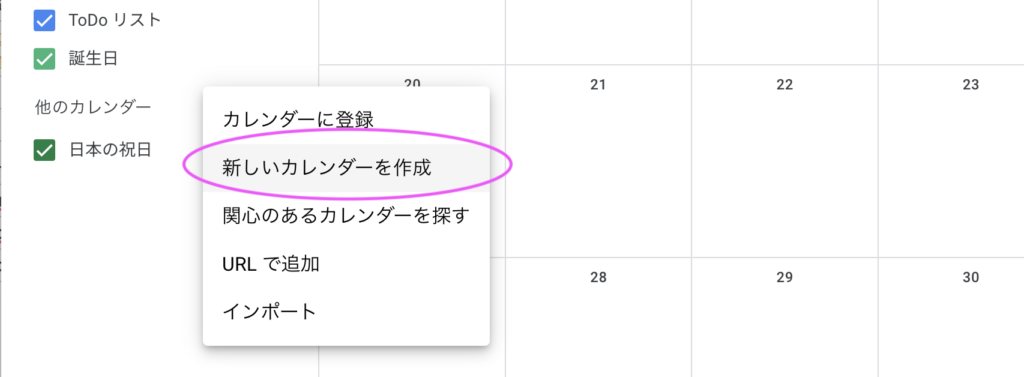
下記のようにプルダウンメニューから「新しいカレンダーを作成」をクリックします。

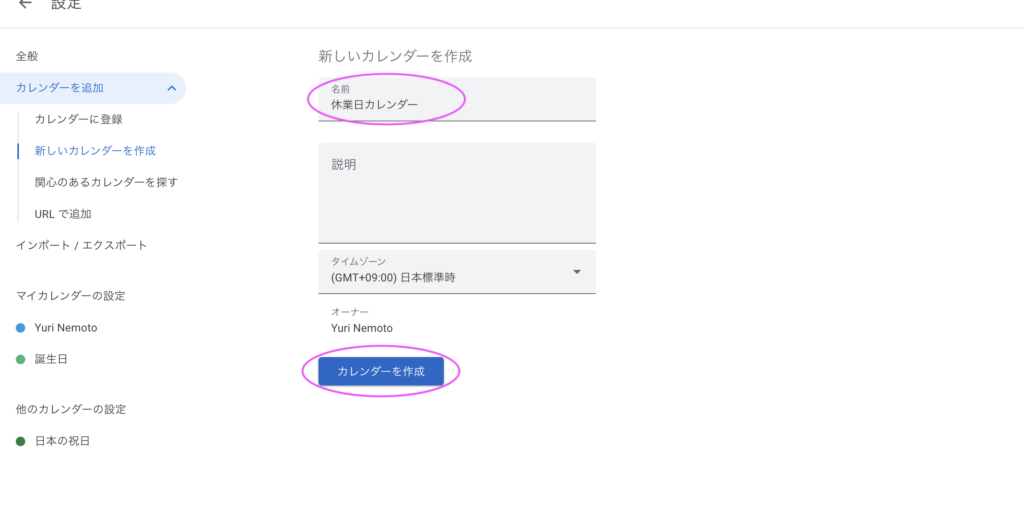
新しいカレンダーを作成する画面に移るので、カレンダーの名前を決めます。今回は「休業日カレンダー」にしてみました。(名前は後ほど非表示にもできます)
名前を入力後、青い「カレンダーを作成」ボタンをクリックすると、新しいカレンダーが生成されます。少し時間がかかりますので「作成しました」の文字が表示されるまでお待ちください。

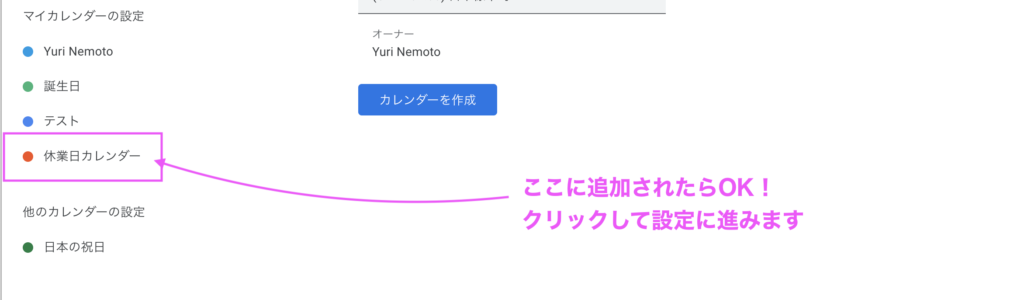
カレンダーが作成されたら、左サイドに先ほど付けたカレンダーの名前が表示されているのでそちらをクリックして設定画面に進みます。

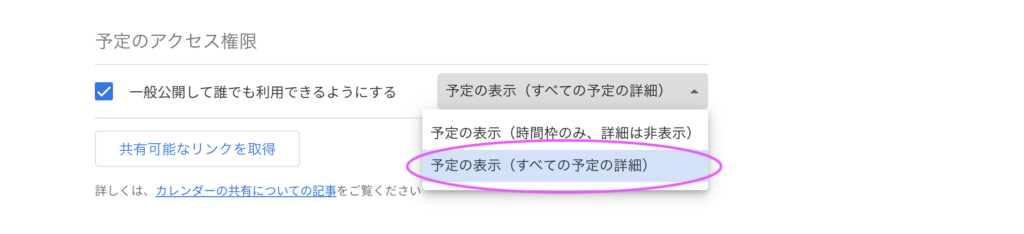
予定のアクセス権限の欄の「一般公開して誰でも利用できるようにする」にチェックを入れます。

予定の表示は「すべての予定の詳細」を選んでください。

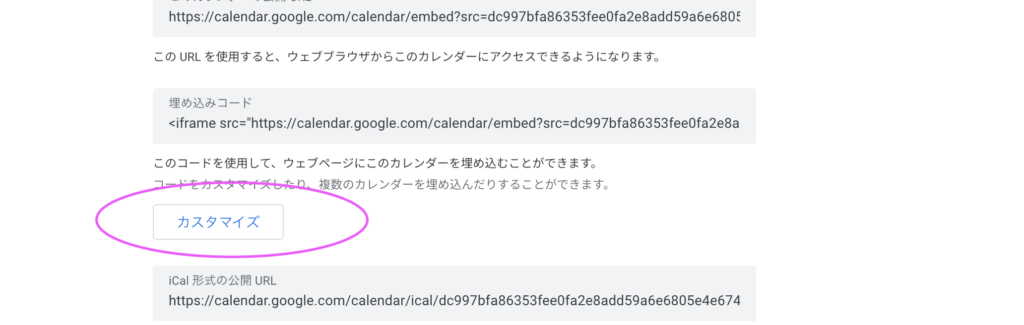
そのまま画面を下にスクロールし、埋め込みコードの下にある「カスタマイズ」ボタンをクリックし、カスタマイズ画面に進みます。

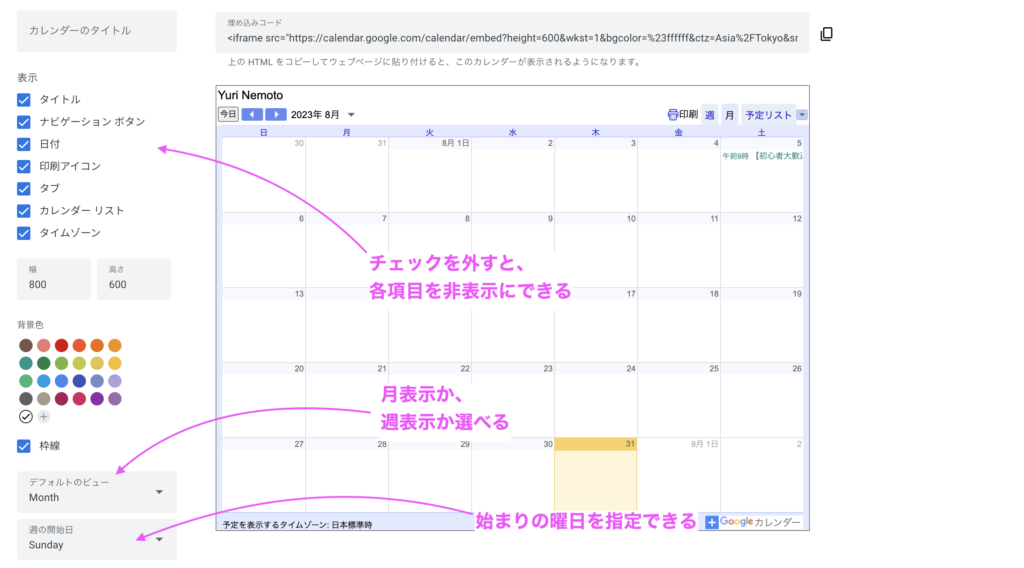
左サイドの項目からカレンダーのカスタマイズが可能です。

重要なカスタマイズはココ!
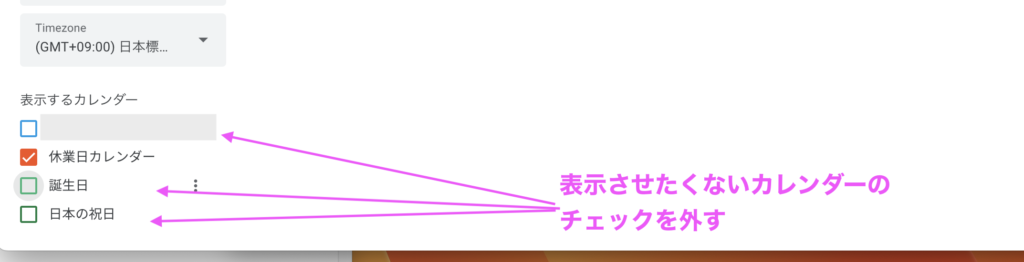
最下部「表示させるカレンダー」の項目で、表示させたくないカレンダーはチェックを外しておきましょう。ここにチェックされていると公開されてしまう可能性があります。

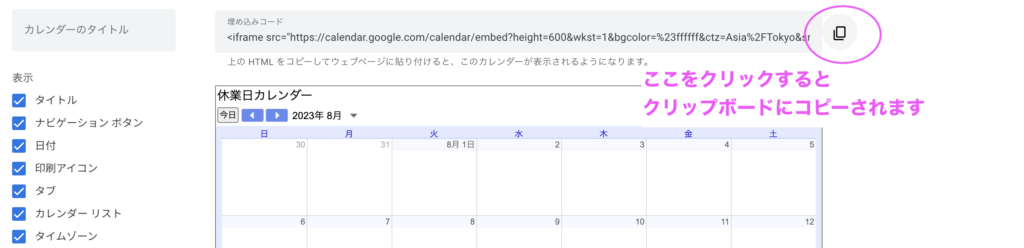
カスタマイズが終わったらカスタマイズ画面上部の「埋め込みコード」右端のアイコンをクリックし、埋め込みコードをコピーし、パソコンのメモ帳機能などに貼り付けて保存しておきましょう。このコードをHPに埋め込みます。

WordPressにログインし、カレンダーを貼り付けたいページの編集画面に入ってください。例として固定ページに「スケジュール」のページを設けましたので、「スケジュール」のタイトルをクリックし、編集画面に進みます。

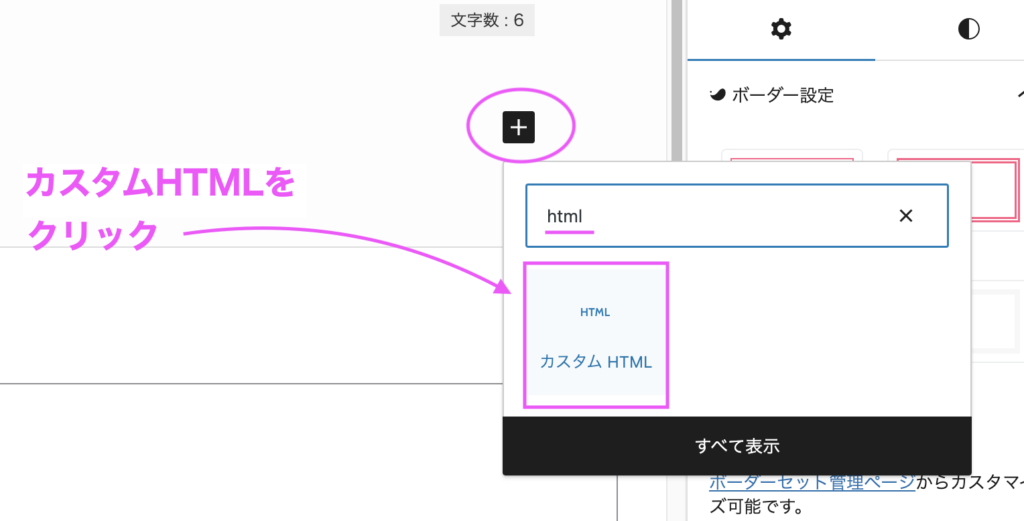
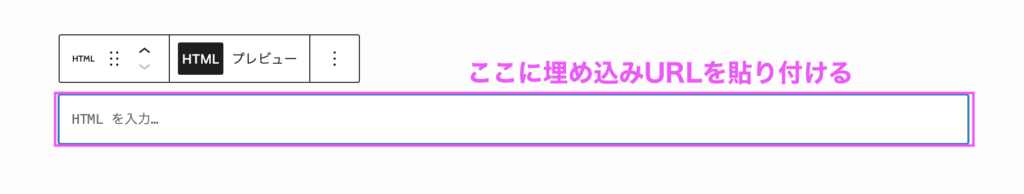
編集画面の「プラスマーク」(ブロックを追加)ボタンをクリックし、「カスタムHTML」と書かれたアイコンをクリックします。検索窓に「html」と入力すると出てきます。

↓出てきたボックス内に先ほどコピーした「埋め込みURL」のコード(<iframe src〜で始まるコード)を貼り付けます。

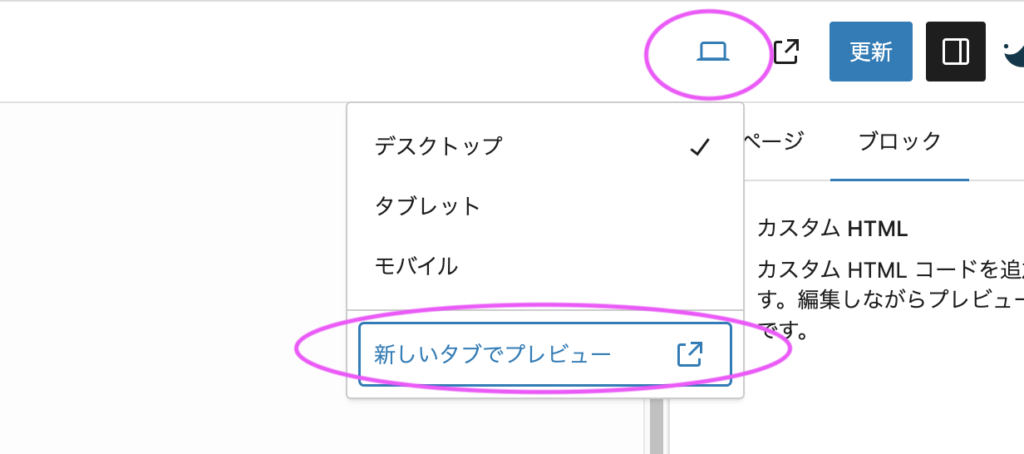
画面右上の「パソコン」アイコンをクリックし、「新しいタブでプレビュー」から表示を確認しましょう。
うまくカレンダーが表示できていればOKです。

スマホでGoogleカレンダーが表示されない時
iPhoneのSafariで見るとGoogleカレンダーが表示されないことがあります。そんな時は下記記事を参考にしてください。